In ons vorige blog De voordelen van een toegankelijke website heb je kunnen lezen wat de voordelen zijn van een toegankelijke website en waarom deze richtlijnen belangrijk kunnen zijn voor je website. In deze blog duiken we wat verder in het onderwerp waarin we laten zien welke categorieën binnen de WCAG-richtlijnen belangrijk zijn en hoe je dit zo goed mogelijk kan toepassen binnen je website.
Belangrijke categorieën
Zo zijn er verschillende categorieën die je kan toepassen om je website of applicatie zo toegankelijk mogelijk te maken. In ons design houden we rekening met de belangrijkste categorieën zoals kleur, interactieve elementen, states en target sizes. Deze categorieën zijn altijd aanwezig op web- en mobiele applicaties. We zullen ze hier voor je opsommen en toelichten hoe je dit kan gebruiken voor op je website en mobiele applicatie.
1. Kleur
Kleur is een belangrijk aspect. Mensen met kleurenblindheid of een ander visuele beperking kunnen bijvoorbeeld geen kleurverschil zien of kunnen kleuren niet goed herkennen. Wist je dat 1 op de 12 mannen en 1 op de 250 vrouwen last heeft van kleurenblindheid. Dat is wereldwijd 300 miljoen mensen, wat best veel is (Liz Brown, 2023). Met behulp van een contrast checker en grayscale testing kan je de juiste kleuren combinatie kiezen met daarbij het juiste kleurencontrast.
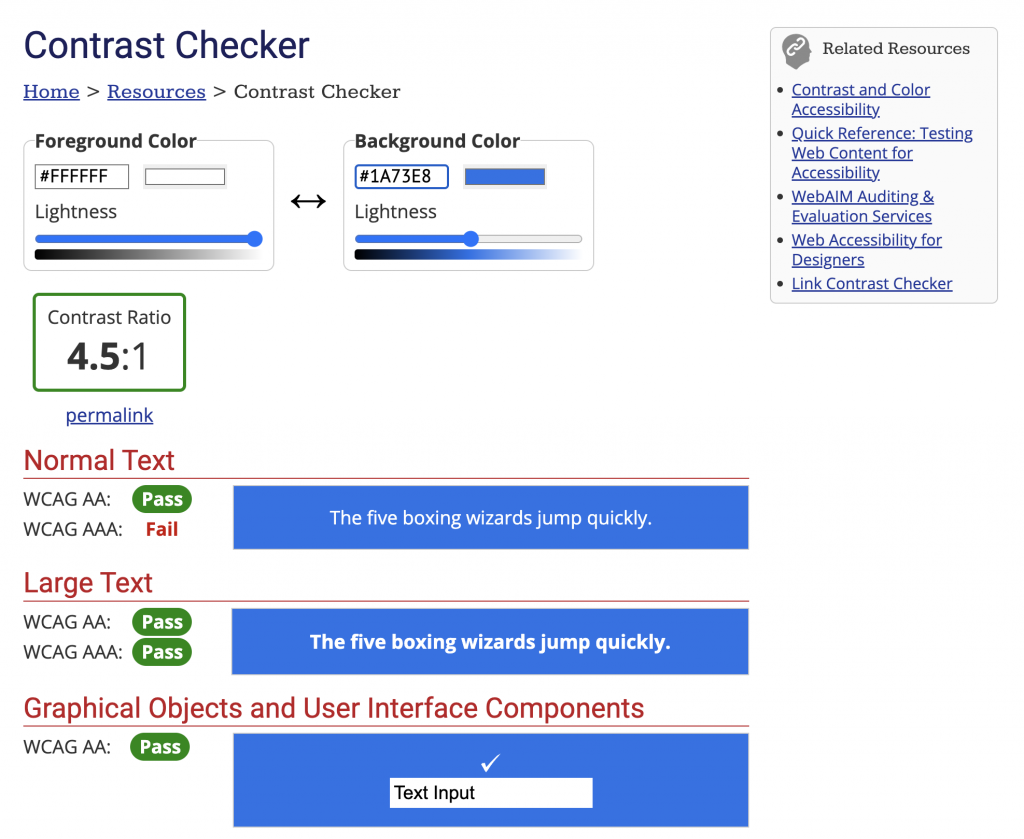
Met de WebAIM contrast checker kan je controleren of een kleurencombinatie voldoet aan de contrastverhouding (4:5:1 normale tekst, 3:1 grote tekst en afbeeldingen) (WebAIM, 2023). Hierbij laat de contrastchecker aan de hand van de verschillende WCAG niveaus A, AA of AAA zien of het voldoet aan de richtlijnen. Als je een website of applicatie digitaal toegankelijk wil maken moet dit digitaal product voldoen aan WCAG-niveau A en AA. Niveau AAA is alleen vereist en alleen mogelijk als alle richtlijnen zijn behaald (Vincent van Brakel, 2021).

(WebAIM, 2023)
Met de grayscale testing kan je visueel testen of het kleurcontrast goed genoeg is op een website of applicatie. Dit kan je bijvoorbeeld doen met een google extensie genaamd ‘Colorblindly’ waarbij je met de optie Monochromacy/Achromatopsia in grijs/zwart/wit tinten kan zien of de kleuren duidelijk onderscheiden zijn van elkaar. Daarnaast heb je andere opties die je laten zien hoe mensen met kleurenblindheid de verschillende kleurentinten ervaren (chrome web store, 2023).


2. Interactieve elementen
Hoe maak je een button of linkje zo intuïtief mogelijk?
Naast kleur heb je interactieve elementen, zoals buttons (knoppen) en links (linkjes). Deze interactieve elementen helpen de gebruiker te navigeren door bepaalde acties uit te voeren. Om deze elementen zo toegankelijk mogelijk te ontwerpen is het belangrijk dat de vormgeving zo intuïtief mogelijk wordt gemaakt zodat gebruikers zowel met een visuele beperking als zonder visuele beperking in één oogopslag kunnen zien waar zo’n button of linkje voor dient en wat het doel hiervan is. Daarnaast is een duidelijke taal en formulering ook belangrijk bij deze elementen. Dit leidt tot een call-to-action, waarbij de gebruiker wordt aangezet tot het ondernemen van een specifieke actie.
Zie hier de volgende richtlijnen die nodig hebt om interactieve elementen op je website zo intuïtief mogelijk te maken:
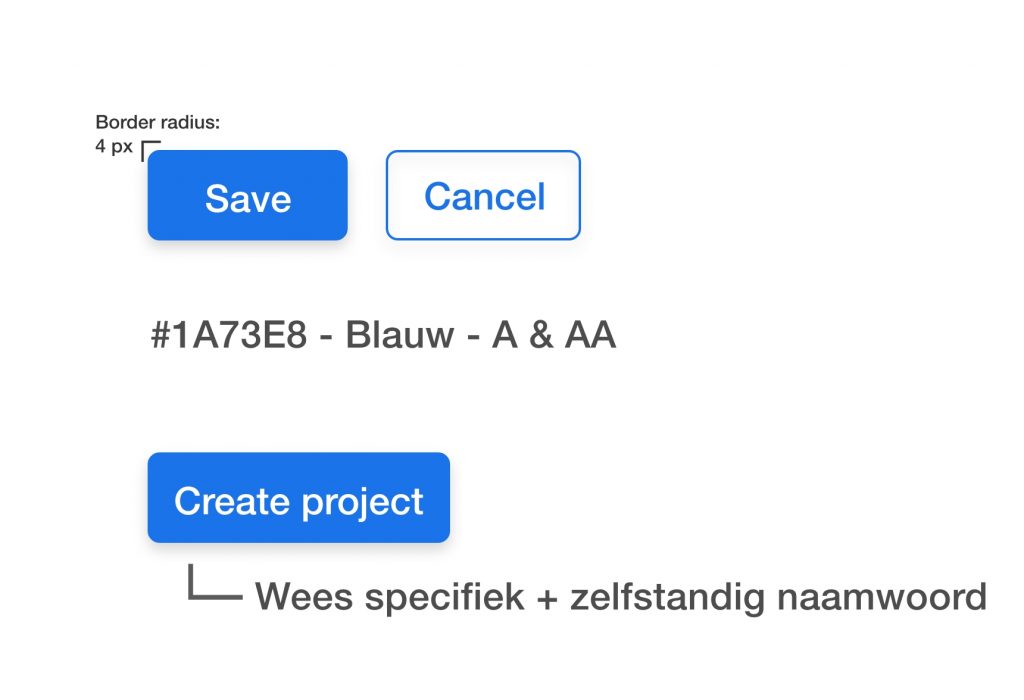
Buttons
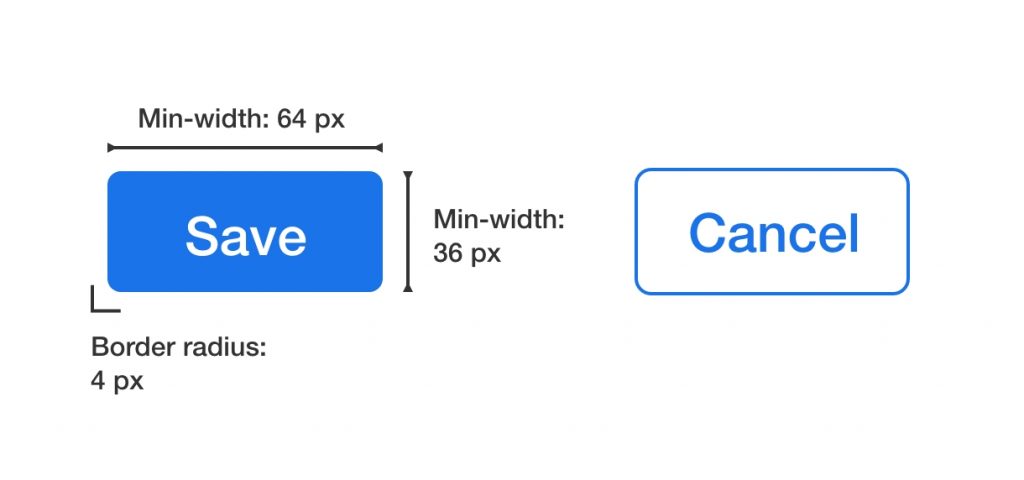
- Maak gebruik van een rechthoekige vorm; veilig & betrouwbaar
- Gebruik een border radius (ronde hoeken) van 4px; speels & organisch
- Kleurgebruik: Standaardkleur; Cobalt blauw of andere kleuren die voldoen aan niveau A of AA.
- Schaduwen; uitlichten
- Small shadow: slight elevation
- Long shadow high elevation

Hoe zorg je voor een call-to-action?
- Specifieke steekwoorden met zelfstandig naamwoord.
- Label hoofdlettergebruik; title case of All caps.
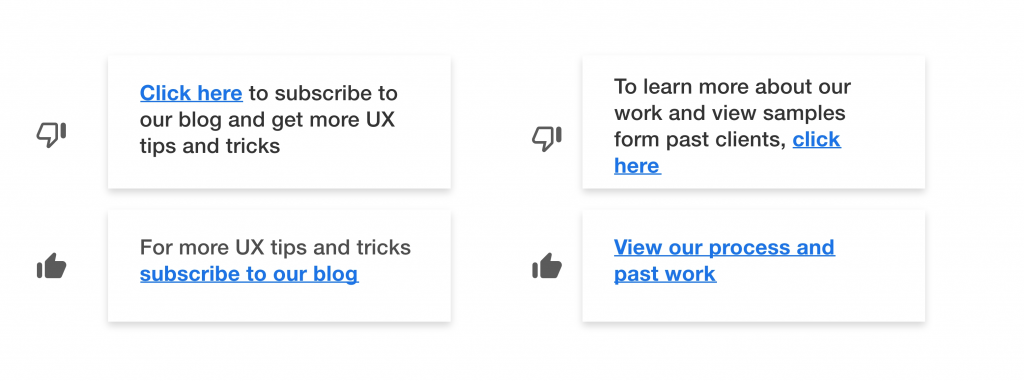
Linkjes
- Onderscheid de linkjes van niet-klikbare tekst(en).
- Kleur: Cobalt blauw
- Underline (onderstrepen)
- Tekststijl: Bold

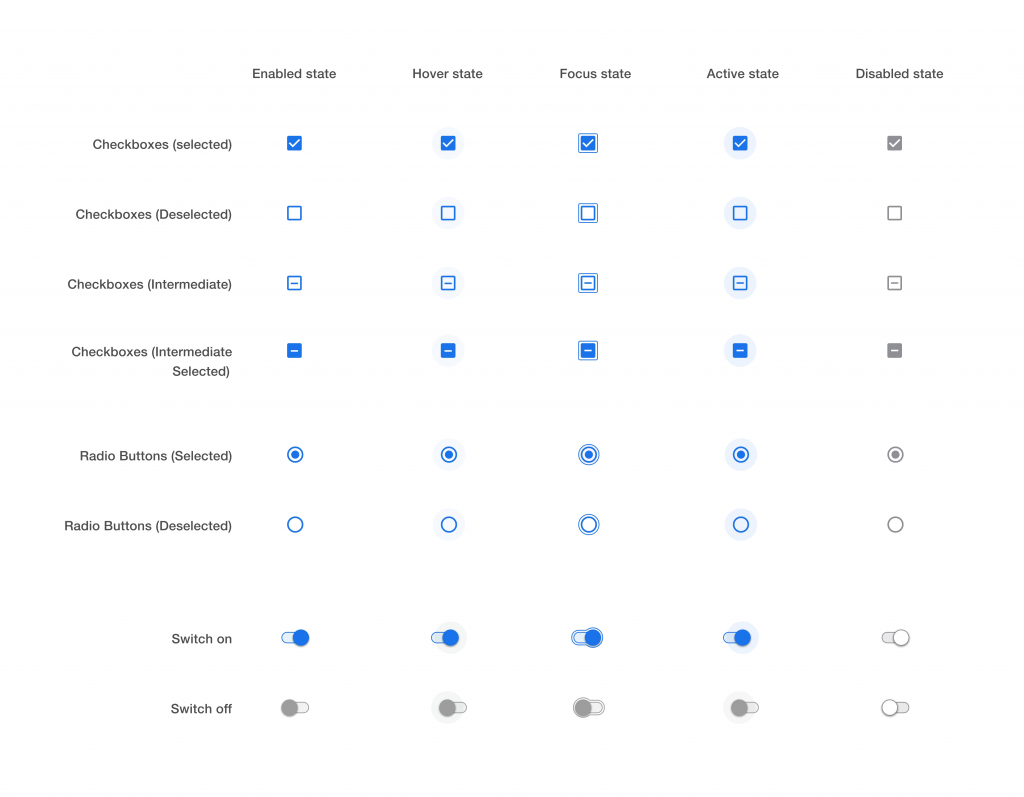
States
De interactieve elementen zijn ook voorzien van een state. Een state is een visuele weergave dat laat zien in welke toestand het element zich bevindt en communiceert dat naar de gebruiker.
De verschillende states zijn:
- Default state
- Hover state
- Focus state
- Press state (active state)
- Disabled state

3. Target sizes
Naast kleur en interactie is het ook belangrijk om rekening te houden met de target sizes. Voldoende target sizes zorgen ervoor dat interactieve elementen op een website of mobiele applicatie, zoals knoppen, links en andere klikbare of aanraakbare elementen, groot genoeg zijn om nauwkeurig te kunnen worden aangeklikt of aangeraakt.
Om ervoor te zorgen dat je website of applicatie voldoet aan de WCAG-richtlijnen bevelen we je aan om een minimale target size van 44 bij 44 pixels of een vergelijkbaar van 36 bij 36 pixels met extra ruimte eromheen om toegankelijkheid ervan te bevorderen.
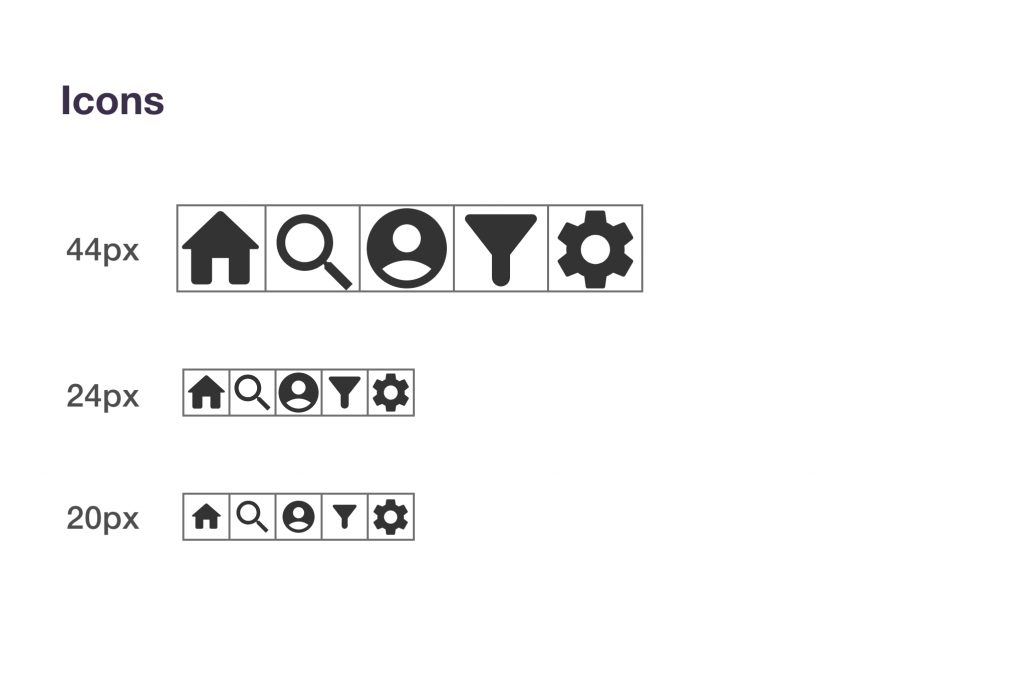
Bij iconen is het belangrijk dat je ze niet al te klein maakt. Als je websites of applicaties zo toegankelijk mogelijk wil maken dan is 24 bij 24 pixels de maximale kleinste formaat wat je een icoon kan geven, anders zijn de iconen te klein en zijn ze niet meer zichtbaar.


Tot slot
Kortom, deze categorieën zul je nodig hebben om je design, volgens de WCAG-richtlijnen, zo toegankelijk mogelijk te maken. Er zijn natuurlijk nog een aantal andere categorieën, maar vergeet niet dat de hier genoemde categorieën één van de belangrijkste zijn en niet mogen missen binnen je design. Door hiervan bewust te worden zal dit je design naar een hoger niveau tillen. Ook zal dit ervoor zorgen dat je meer gebruikers zult krijgen die gebruik kunnen maken van je website of applicatie.
Kun je hier wel wat hulp bij gebeuren of wil je advies? Neem dan contact met ons op. Wij helpen je graag verder.




